Css Fixed Position After Scrolling . — thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. i have a fixed position div on the left side of the scroll for a menu. Easiest way will be using some jquery. — t he position: ) are very similar to fixed. In the html file create a div that you want to make fixed on scroll. Right side is a standard div that scrolls properly. — i know this is tagged html/css only, but you can't do that with css only. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. Fixed property in css allows you to position an element relative to the browser window, regardless. — fixing the div after scrolling using position: how to create a fixed header on scroll.
from dev.to
— thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. In the html file create a div that you want to make fixed on scroll. — i know this is tagged html/css only, but you can't do that with css only. Easiest way will be using some jquery. — fixing the div after scrolling using position: — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. ) are very similar to fixed. Right side is a standard div that scrolls properly. i have a fixed position div on the left side of the scroll for a menu. Fixed property in css allows you to position an element relative to the browser window, regardless.
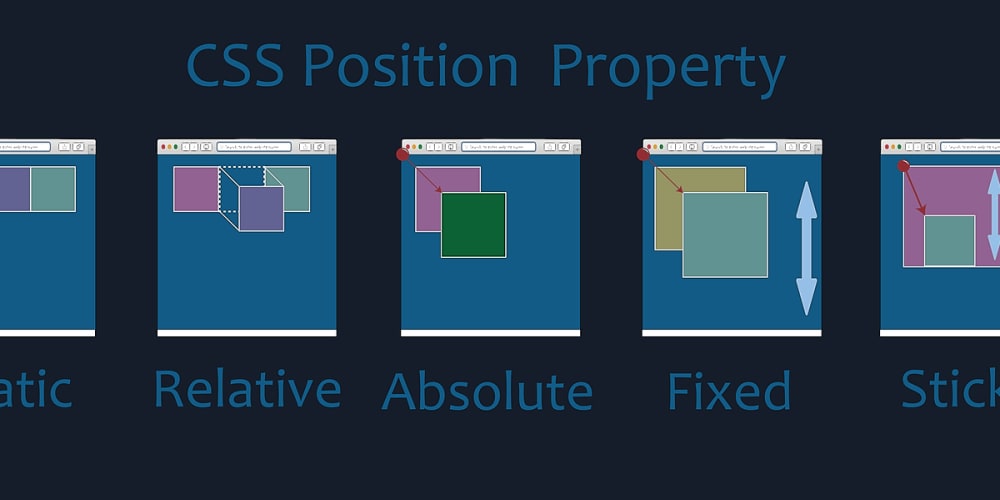
CSS Position Property DEV Community
Css Fixed Position After Scrolling how to create a fixed header on scroll. — thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. ) are very similar to fixed. In the html file create a div that you want to make fixed on scroll. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. Easiest way will be using some jquery. how to create a fixed header on scroll. Right side is a standard div that scrolls properly. Fixed property in css allows you to position an element relative to the browser window, regardless. — fixing the div after scrolling using position: — i know this is tagged html/css only, but you can't do that with css only. — t he position: i have a fixed position div on the left side of the scroll for a menu.
From www.youtube.com
Css Sticky Position Css Sticky Navbar Pure Css Sticky Navbar Css Fixed Position After Scrolling Easiest way will be using some jquery. — i know this is tagged html/css only, but you can't do that with css only. i have a fixed position div on the left side of the scroll for a menu. — fixing the div after scrolling using position: ) are very similar to fixed. Right side is a. Css Fixed Position After Scrolling.
From www.youtube.com
fixed image scrolling page sticky position in css css sticky effect Css Fixed Position After Scrolling — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. — fixing the div after scrolling using position: — i know this is tagged html/css only, but you can't do that with css only. i have a fixed position div on the left side of the scroll for a menu. ) are very similar. Css Fixed Position After Scrolling.
From css-tricks.com
scrollbarcolor CSSTricks Css Fixed Position After Scrolling — fixing the div after scrolling using position: Easiest way will be using some jquery. i have a fixed position div on the left side of the scroll for a menu. Right side is a standard div that scrolls properly. Fixed property in css allows you to position an element relative to the browser window, regardless. —. Css Fixed Position After Scrolling.
From css-tricks.com
CSS Make Div Fixed After Scrolling Towards Bottom Of It CSSTricks Css Fixed Position After Scrolling Fixed property in css allows you to position an element relative to the browser window, regardless. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. — t he position: — i know this is tagged html/css only, but you can't do that with css only. i have a fixed position div on the. Css Fixed Position After Scrolling.
From www.youtube.com
Fixed navigation bar in html and css l Navbar fixed top after scrolling Css Fixed Position After Scrolling ) are very similar to fixed. Fixed property in css allows you to position an element relative to the browser window, regardless. — t he position: In the html file create a div that you want to make fixed on scroll. — i know this is tagged html/css only, but you can't do that with css only. Right. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Position Relative, Absolute, Fixed, Sticky Explained CSS Css Fixed Position After Scrolling Right side is a standard div that scrolls properly. how to create a fixed header on scroll. — fixing the div after scrolling using position: — t he position: — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. — thanks to the css property position and a value of fixed, you can. Css Fixed Position After Scrolling.
From www.youtube.com
Bootstrap5 Sticky Navbar Fixed Top After Scrolling using html css Css Fixed Position After Scrolling how to create a fixed header on scroll. — i know this is tagged html/css only, but you can't do that with css only. i have a fixed position div on the left side of the scroll for a menu. ) are very similar to fixed. — see the pen position:sticky (css) by preethi sam (@rpsthecoder). Css Fixed Position After Scrolling.
From studypolygon.com
How To Create Custom Scrollbar Using CSS In Just 2 Minutes site Css Fixed Position After Scrolling Easiest way will be using some jquery. — t he position: i have a fixed position div on the left side of the scroll for a menu. Fixed property in css allows you to position an element relative to the browser window, regardless. In the html file create a div that you want to make fixed on scroll.. Css Fixed Position After Scrolling.
From www.educba.com
CSS Position Fixed How Position Fixed work in CSS? Css Fixed Position After Scrolling — thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. Easiest way will be using some jquery. — i know this is tagged html/css only, but you can't do that with css only. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on. Css Fixed Position After Scrolling.
From crasonn.hashnode.dev
CSS Positioning Css Fixed Position After Scrolling how to create a fixed header on scroll. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. i have a fixed position div on the left side of the scroll for a menu. — t he position: — fixing the div after scrolling using position: Easiest way will be using some jquery.. Css Fixed Position After Scrolling.
From www.youtube.com
Pure CSS Sticky Header Navbar Fixed Top After Scrolling No Css Fixed Position After Scrolling — thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. Right side is a standard div that scrolls properly. — fixing the div after scrolling using position: — i know this. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Fixed Positioning With Scrolling YouTube Css Fixed Position After Scrolling Fixed property in css allows you to position an element relative to the browser window, regardless. ) are very similar to fixed. i have a fixed position div on the left side of the scroll for a menu. — i know this is tagged html/css only, but you can't do that with css only. — see the. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Fixed Background Scrolling Effects CSS Scrolling Effect codehal Css Fixed Position After Scrolling — t he position: how to create a fixed header on scroll. ) are very similar to fixed. In the html file create a div that you want to make fixed on scroll. Fixed property in css allows you to position an element relative to the browser window, regardless. — see the pen position:sticky (css) by preethi. Css Fixed Position After Scrolling.
From www.youtube.com
How to make horizontal scroll item CSS Tricks YouTube Css Fixed Position After Scrolling Right side is a standard div that scrolls properly. — i know this is tagged html/css only, but you can't do that with css only. — t he position: — thanks to the css property position and a value of fixed, you can literally stick something on the screen and it will. — see the pen. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Tutorial for Beginners 35 Fixed position for an element YouTube Css Fixed Position After Scrolling — see the pen position:sticky (css) by preethi sam (@rpsthecoder) on codepen. In the html file create a div that you want to make fixed on scroll. — t he position: how to create a fixed header on scroll. — fixing the div after scrolling using position: — i know this is tagged html/css only,. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Fixed position inside scrolling div YouTube Css Fixed Position After Scrolling — t he position: how to create a fixed header on scroll. — fixing the div after scrolling using position: Fixed property in css allows you to position an element relative to the browser window, regardless. Easiest way will be using some jquery. — i know this is tagged html/css only, but you can't do that. Css Fixed Position After Scrolling.
From morioh.com
How to Implement Parallax Scrolling with CSS Css Fixed Position After Scrolling ) are very similar to fixed. Easiest way will be using some jquery. — fixing the div after scrolling using position: — i know this is tagged html/css only, but you can't do that with css only. Fixed property in css allows you to position an element relative to the browser window, regardless. — see the pen. Css Fixed Position After Scrolling.
From www.youtube.com
CSS Stopping fixed position scrolling at a certain point? YouTube Css Fixed Position After Scrolling Fixed property in css allows you to position an element relative to the browser window, regardless. — i know this is tagged html/css only, but you can't do that with css only. — t he position: Right side is a standard div that scrolls properly. ) are very similar to fixed. — thanks to the css property. Css Fixed Position After Scrolling.